Angular 4. TypeScript. Начало.
| Понедельник, 11 сентября, 2017
Метки: Angular, TypeScript Комментарии: 0
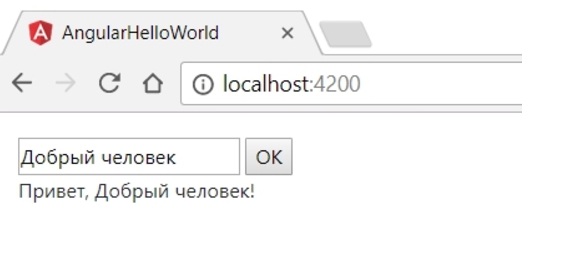
В этой статье мы построим приложение на Angular 4. Это будет небольшое приложение (hello world) c текстовым полем для ввода, кнопкой и полем для вывода.
На картинке вы можете увидеть конечный результат, и попутно получите базовые навыки построения данного типа приложений.

Сначала пользователь вводит свое имя. Затем нажимает на кнопку OK. И снизу появляется текст приветствия с введенным значением.
Для создания приложения мы будем использовать TypeScript. TypeScript является надмножеством или расширением Javascript ES6, и добавляет такие возможности как контроль типов, интерфейсы, и декораторы. Но на данный момент это не является целью нашего рассмотрения, и если вы хорошо владеете "нормальным" яваскриптом ES5, то проблем с пониманием кода у вас не будет.>
Typescript
Итак, для начала работы с TypeScript необходимо иметь установленный на компьютере Node.js. Его можно бесплатно скачать и установить с официального сайта https://nodejs.org. Там же можно получить более детальную информацию о продукте.
Должны ли мы использовать Typescript в построении Angular 4 приложений? Это не обязательно, но очень рекомендуется. Так как сам Angular написан на этом языке, и большинство примеров, обучающих курсов и вспомогательных утилит, найденные в интернете, будут помогать вам именно с кодом Typescript. Поэтому можно сказать даже так: строго рекомендуется!
После установки node.js, нужно установить TypeScript. Установим его глобально, поэтому запустим команду с ключом -g:
$ npm install –g typescript
Angular-cli
Angular предоставляет утилиту для построения проекта из командной строки. Это очень удобное средство особенно на начальном этапе разработки, с помощью которого можно создавать проекты, добавлять новые компоненты, сервисы и т.п. Да и в целом, использование angular-cli - это очень хорошая идея, так как это стандартизирует код во всем приложении.
Для установки anguar-cli запустите следующую команду:
npm install -g angular-cli
После установки утилиты из командной строки можно запустить ng для вывода справочной информации по командам
Создание проекта
После установки рабочей среды создадим первое приложение Angular. Откроем терминал WebStorm или командную строку и запустим:
ng new angular-hello-world
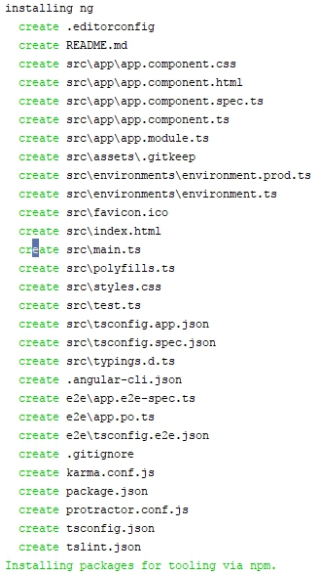
После запуска на экране появятся следующие строки:

Далее возникнет пауза, - это скачиваются из интернета и устанавливаются npm библиотеки. Через некоторое время установка закончится, и мы можем продолжить работать с проектом:

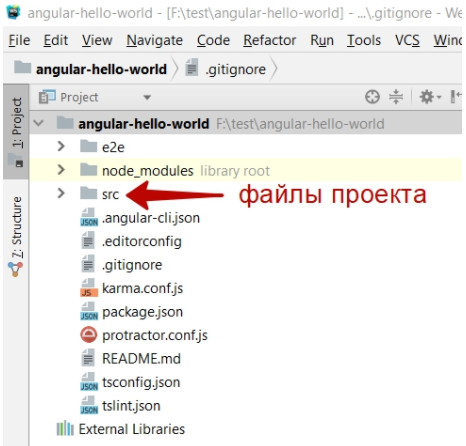
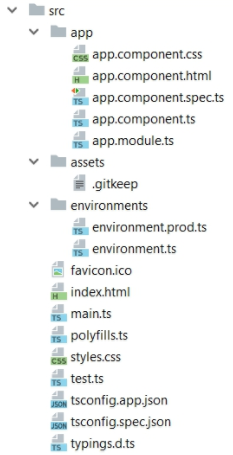
Заглянем в папку angular-hello-world и посмотрим, что для нас создала команда ng new:

На данный момент нас интересует папка src, там находятся, создаются и модифицируются файлы с кодом проекта.

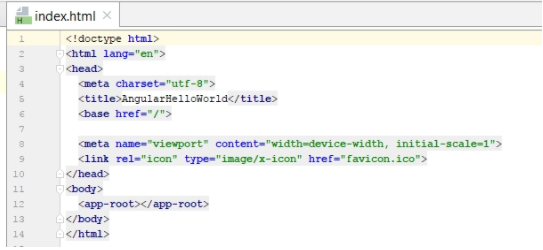
Откроем главный загрузочный файл проекта index.html.

Первые строки кода довольно просты, объявляется кодировка страницы (charset), заголовок (title), базовый префикс ссылок (base href), настройка адаптивности (meta name) и иконка (link rel="icon). Это все HTML теги и они хорошо знакомы, тем кто верстал веб-страницы.
Нас интересует тег app-root, который находится в теле страницы. Это главный тег нашего приложения, где будет генерироваться весь его код. То есть все компоненты, которые мы создадим, будут рендерится внутри этого тега. В дальнейшем его можно исследовать с помощью браузерных инструментов разработчика.
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля