Использование хелпера EditorFor и шаблонов для полей редактирования в ASP.NET MVC
| Суббота, 18 января, 2014
Метки: ASP.NET MVC Комментарии: 0
В предыдущей статье про DisplayFor было показано как можно использовать UIHint атрибут для использования собственного шаблона, который генерирует специфичное поле отображения данных на HTML странице. Важным элементом той конструкции является строготипизированный html хелпер DisplayFor, который появился в ASP.NET MVC 2. Аналогично мы можем использовать хелпер EditorFor для полей редактирования в представлении. Для примера мы будем использовать следующую модель:
public class Author
{
public string Name { get; set; }
public string Email { get; set; }
public bool Active { get; set; }
[UIHint("Avatar")]
public string Avatar { get; set; }
}
public class Post
{
public string Title { get; set; }
public string Body { get; set; }
public DateTime Date { get; set; }
public string Rating { get; set; }
public Author AuthorInfo { get; set; }
}
Добавим метод действия Edit в контроллере HomeController с целью создания представления редактирования для класса Post:
public ActionResult Edit()
{
var post = new Post
{
Title = "ASP.NET MVC",
Body = "ASP.NET MVC - замечательный фреймворк",
Date = DateTime.Now,
Rating = "Отлично"
};
return View(post);
}
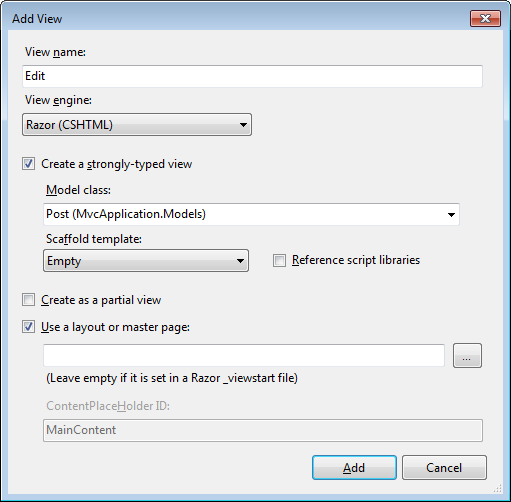
Далее с помощью Visual Studio мы генерируем строготипизированное представление для класса Post:

Введем следующий код для представления:
@model MvcApplication.Models.Post
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Post</legend>
<p>
<label for="Title">Заголовок:</label>
@Html.TextBox("Title", Model.Title)
@Html.ValidationMessage("Title", "*")
</p>
<p>
<label for="Body">Текст:</label>
@Html.TextBox("Body", Model.Body)
@Html.ValidationMessage("Body", "*")
</p>
<p>
<label for="Rating">Оценка:</label>
@Html.TextBox("Rating", Model.Rating)
@Html.ValidationMessage("Rating", "*")
</p>
<p>
<label for="Date">Дата:</label>
@Html.TextBox("Date", Model.Date)
@Html.ValidationMessage("Body", "*")
</p>
<p>
<input type="submit" value="Сохранить" />
</p>
</fieldset>
}
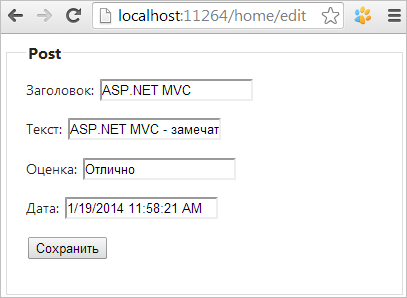
Если мы запустим приложение по адресу /home/edit, то увидим такую страницу:

Итак, представление для редактирования сгенерировано в помощью текстовых полей. Но мы можем переопределить некоторые с помощью шаблонов редактирования. В частности, переделаем поле "Оценка". Вместо того, чтобы заставлять пользователя печатать значение этого поля, мы переделаем это поле в выпадающий список с заранее заданными значениями для выбора.
Для начала переделаем представление, чтобы оно могло использовать шаблон. Изменим поле для оценки следующим образом:
<p>
<label for="Rating">Оценка:</label>
@Html.EditorFor(model => model.Rating)
@Html.ValidationMessage("Rating", "*")
</p>
То есть, мы используем хелпер EditorFor для генерации поля. Если мы запустим приложение, то представление и поле оценки будет выглядеть как и прежде.
Теперь создадим шаблон для поля оценки, сначала добавим подпапку EditorTemplates в папке Views:

Внутри этой папки создадим частичное представление и назовем его RatingsDropDown. Это новое представление будет содержать следующий код:
@model String
@Html.DropDownList("", new SelectList(new [] { "Отлично", "Хорошо", "Средне", "Плохо" }, Model))
Этот код будет генерировать выпадающий список, используя жестко заданные значения. А выбранное значение будет заполнять поле модели.
Используя Data Annotations укажем модели Post, что поле Rating должно генерироваться с помощью шаблона RatingsDropDown:
[UIHint("RatingsDropDown")]
public string Rating { get; set; }
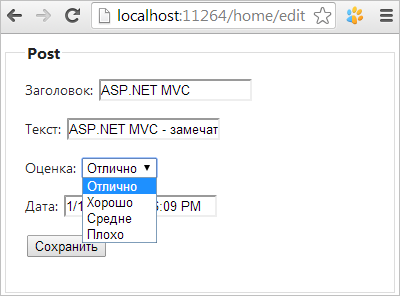
Теперь, если мы запустим наше приложение и откроем страницу редактирования, то увидим выпадающий список:

Итак хелпер EditorFor реализован с помощью шаблона RatingsDropDown, который привязан с помощью Data Annotation к полю модели. Это позволяет нам настраивать произвольный и удобный вид полей. И если нужно отобразить то же самое поле в другом представлении, мы получим такой же вид автоматически. Довольно удобная штука!
Комментарии
Популярные метки
- ASP.NET MVC (17)
- Windows Azure (15)
- Javascript (12)
- инвестирование (9)
- AngularJS (8)
- ASP.NET Web API (8)
- Работа (6)
- SimpleMembership (5)
- Angular (4)
- акции (4)
- Visual Studio (3)
- Razor (3)
- TypeScript (3)
- SEO (3)
- Version Control (3)
- Knockout (3)
- Безопасность (2)
- jQuery (2)
- Entity Framework (2)
- Git (2)
Читают сейчас
Copyright © CodeHint.ru 2013-2025 (v2.4.7 - работает на Angular Universal)Калькулятор инвест-портфеля